Managing the Classroom: Teaching substitute teachers classroom management skills
This scenario-based eLearning project assists substitute teachers with managing middle and high school students in the classroom. In this course, substitute teachers will engage in various scenarios in which they can connect to students, learn skills to de-escalate situations, and foster a positive learning environment.
Audience: Substitute Teachers at Cedar Heights School District
Responsibilities: Instructional Design, Action Mapping, Storyboarding, Visual Design, Mockups, eLearning Development
Tools Used: MindMeister, Figma, Articulate Storyline 360, Vyond, Google Docs
KPI: Teach substitute teachers the 5 most important interpersonal skills to effectively manage middle and high school classrooms
The Problem
Being a substitute teacher for many years, I have personally seen how classroom management plays a significant role in student behavior at middle and high schools. A substitute teacher’s goal is not only to carry out the primary teacher’s lesson plan, but to foster a positive learning environment. Students’ inability to behave and get their work done is a challenge many substitute teachers face, and it begins with effective classroom management.
The Solution
After consulting with various education professionals – teachers, principals, and other substitute teachers – I determined that the main problem facing ineffective substitute teachers is a lack of interpersonal skills. A lack of interpersonal skills directly translates to substitute teachers not building relationships with students, leading to ineffective classroom management.
To solve this problem, I have produced a scenario-based learning experience to help substitute teachers practice specific skills to use, and recognizing when to use these skills, in a real-world setting. As each skill is learned and performed, the user is provided with a comprehensive list of why that skill is useful, a breakdown of what was just learned, and in some cases alternative methods to obtain the same objective.
Process
In order to organize my project effectively, I relied on the ADDIE method. Using this framework allowed me to work through each stage of the project fully before moving onto the next stage. The project was completed using the following steps:
Create an action map
Compose a storyboard
Design and develop visual mockups
Construct an interactive prototype
Improve prototype using feedback
Complete final development
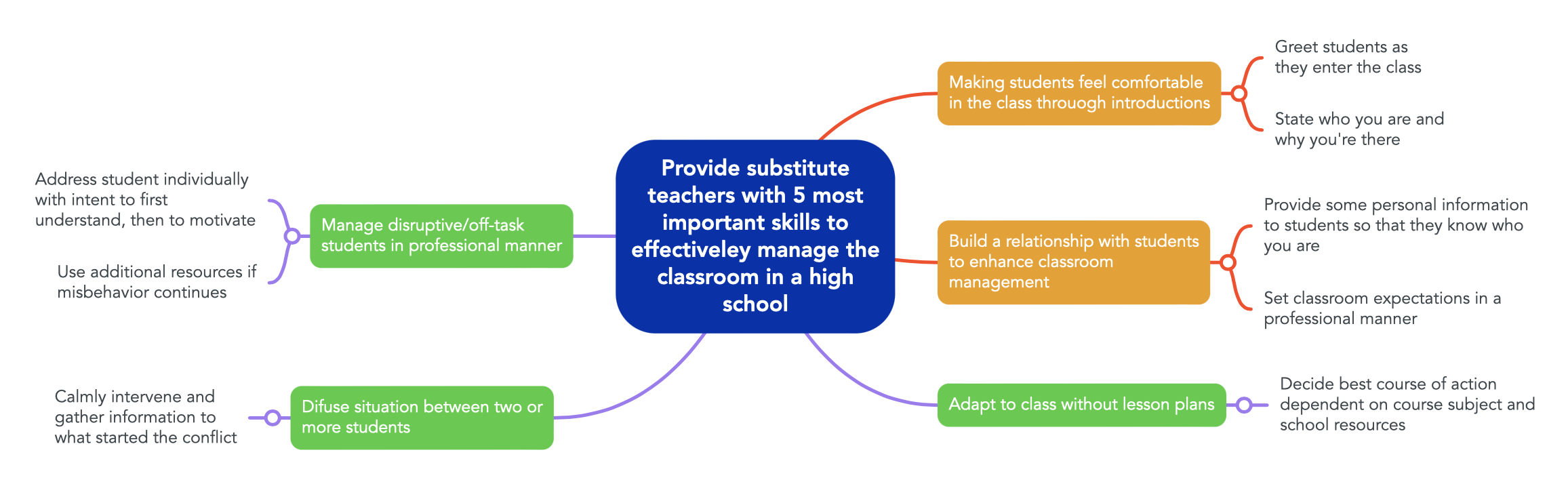
Action Map
After consulting with numerous subject matter experts (SMEs) about the nature of substitute teaching, I proposed a training program to help employees become effective substitute teachers. Substitute teachers usually fall into one of two groups: those who have taught before and no longer teach full-time, and those who have no prior teaching experience.
My strategic mapping process was centered around my own experience as a substitute teacher, in addition to consultations with teachers and administrators at various schools within my school district. During this phase, I determined the business goal would center around interpersonal skills; interpersonal skills translate to effective classroom management through relationship building with students. Measurable progress would be determined by student reactions to the substitute’s (user’s) behavior.
Interpersonal skills stood out as the most important skills for substitutes to learn because dependent on a substitute’s experience, or lack thereof, in the classroom, classroom management was approached very differently. From the perspective of former teachers, it was determined that they approach classroom management as they would in a classroom of their own, where relationships were established over long periods of time. From the perspective of those with no prior teaching experience, it was determined that they didn’t establish themselves as the classroom authority with proper classroom management skills.
Once I had a measurable business goal, I consulted with numerous SMEs to develop the most common situations substitute teachers encounter. Each encounter centered around the actions required to improve interpersonal skills to effectively build relationships with students in the classroom.
Text-based Storyboard
With my action map completed, I began constructing a text-based storyboard to flesh out a thorough outline for my product. This storyboard would serve as the foundation for my project.
To prepare prospective substitutes with the performance goal in mind, the user takes the point of view of a teacher in the classroom. The project is also centered around scenarios in which the user interacts with students, enabling as much face-to-face interaction with students as possible without actually being in the classroom.
Prioritizing user learning was integral to this project; users are provided feedback on their selected choices, both right and wrong, to help them understand what makes their choice effective or not. As each skill is learned users are also provided with a comprehensive breakdown of why the skill is important, in addition to a small rundown of how to perform that skill, so that they can refer back to the skill throughout the training. A document with all 5 skills is also provided to the user at the end of the training for them to print off to take into class when they begin substitute teaching.
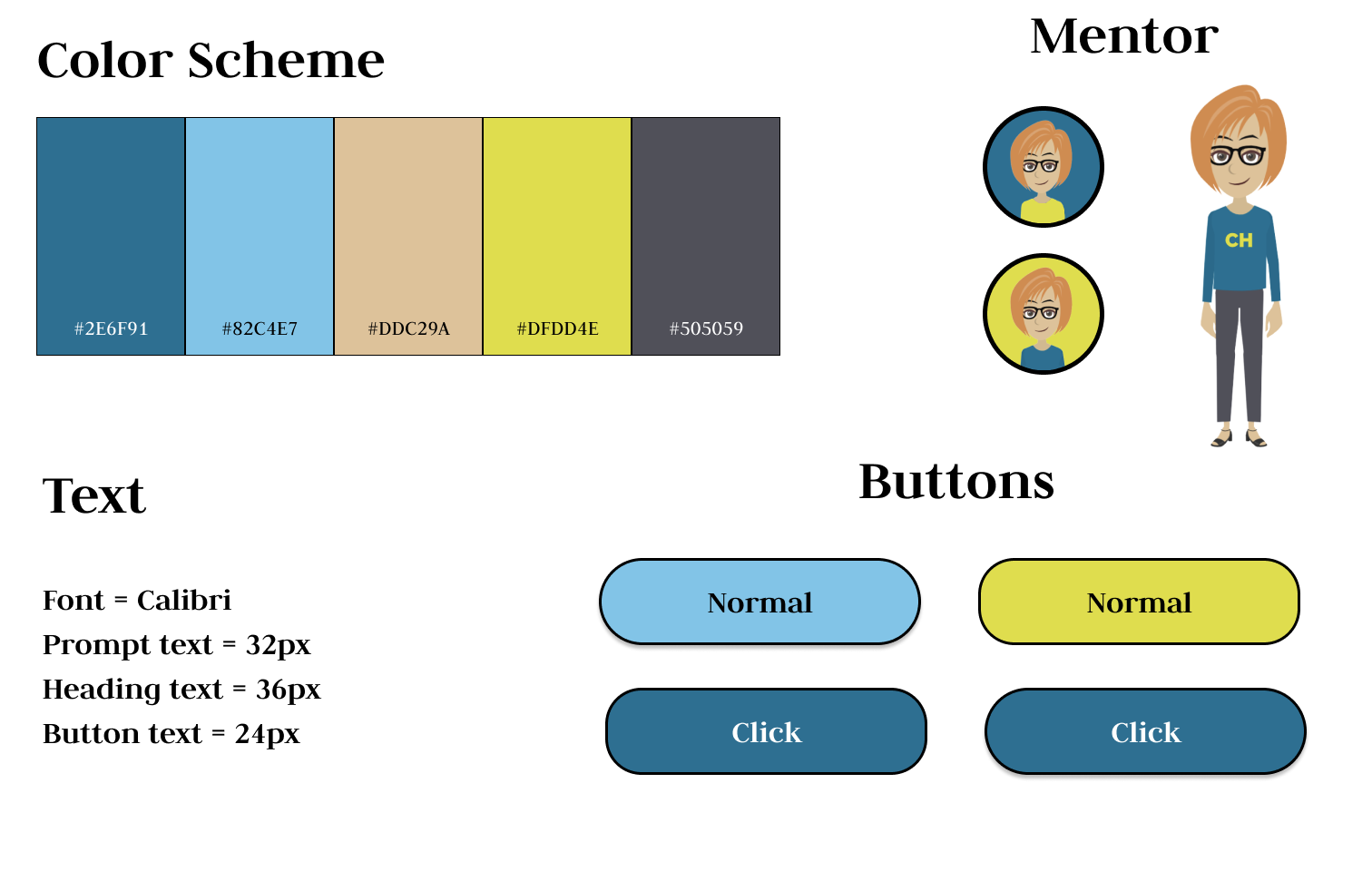
Visual Mockups
A style guide was my first priority when actually developing the training. Having a style guide allowed me to be consistent with font color, font size, font text, and general color scheme. I used Figma to alter various aspects of visuals I wanted to use in the project. For this project a yellow and blue were used as the primary colors – yellow, as a symbol of energy and optimism, and blue, as a symbol of wisdom and calm. I also created a custom mentor button to place at the top of each question slide to assist users when deciding which answer was best given a specific scenario.
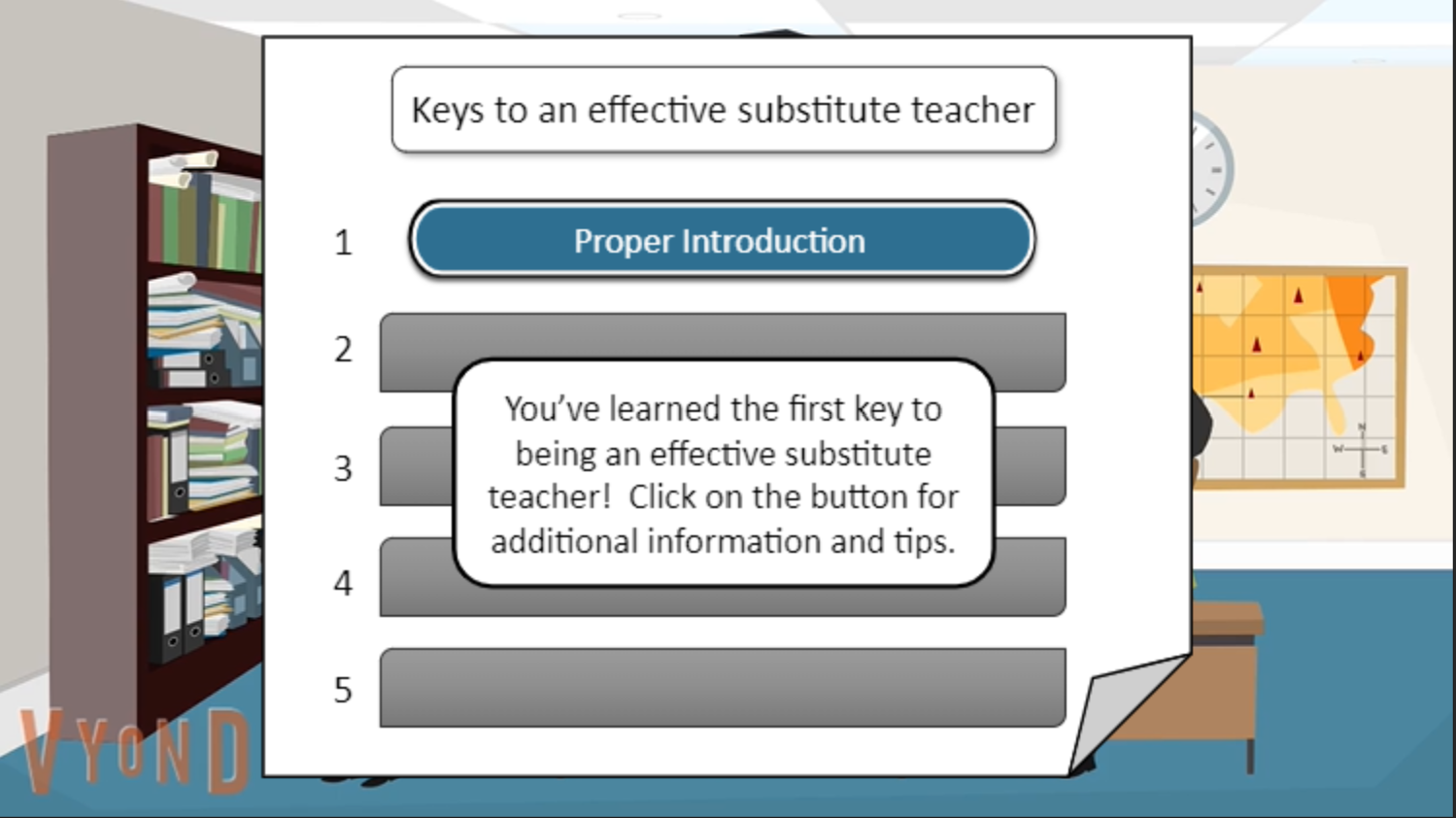
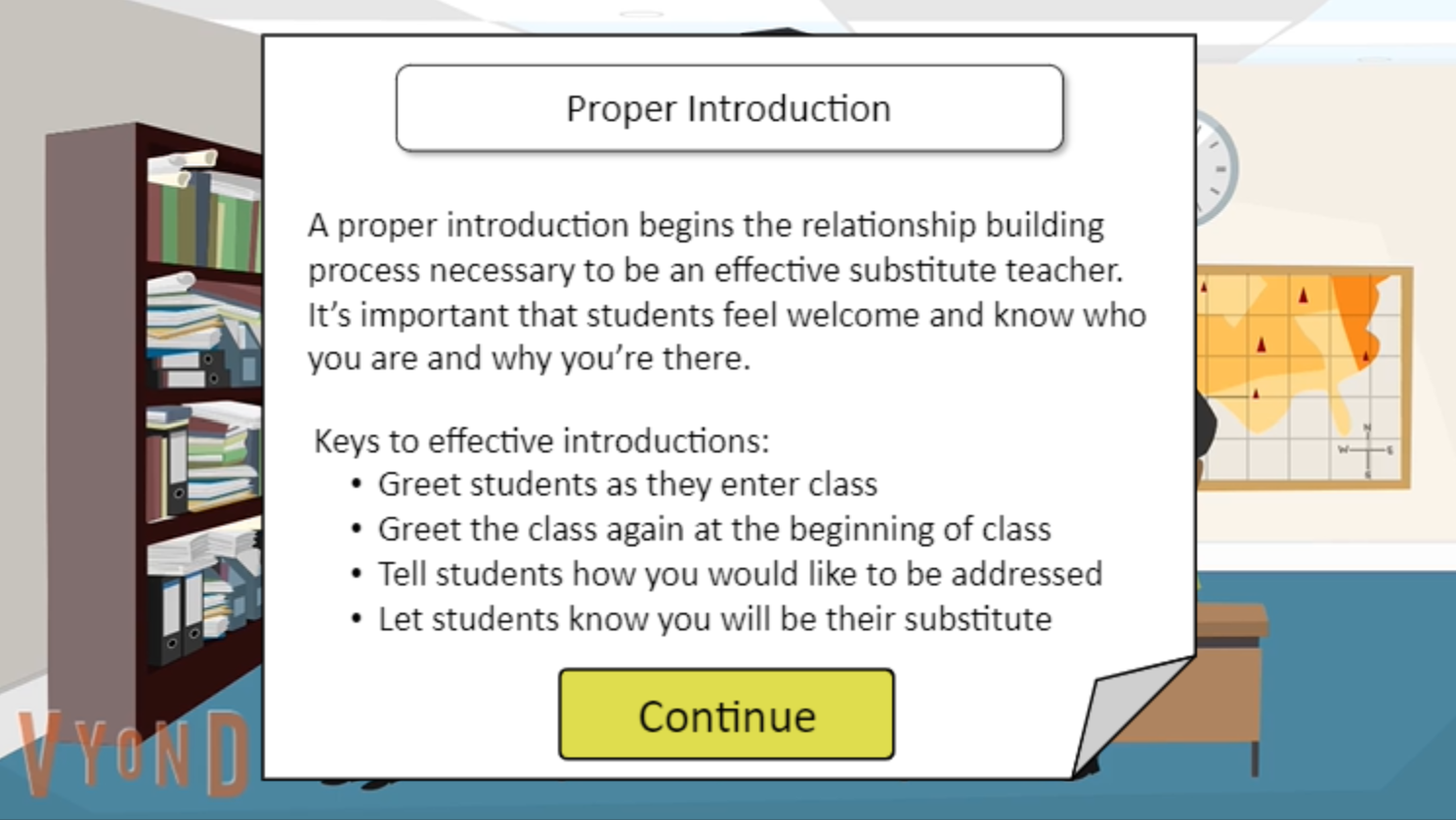
With a color scheme and mentor icon complete, I used Vyond to create a series of slides with the intention of having a natural flow to them – an introductory slide (to introduce the user to a scenario), a question slide (to allow the user to select an answer in response to the scenario), and three consequence slides (to show why a selected answer was either correct or incorrect).
Having a style guide and mockup made the rest of the design process much easier. When presenting the early stages of the project to educational professionals, in addition to some computer developers, they all commented that they were all able to envision the project fully based off of the style guide and mockup.
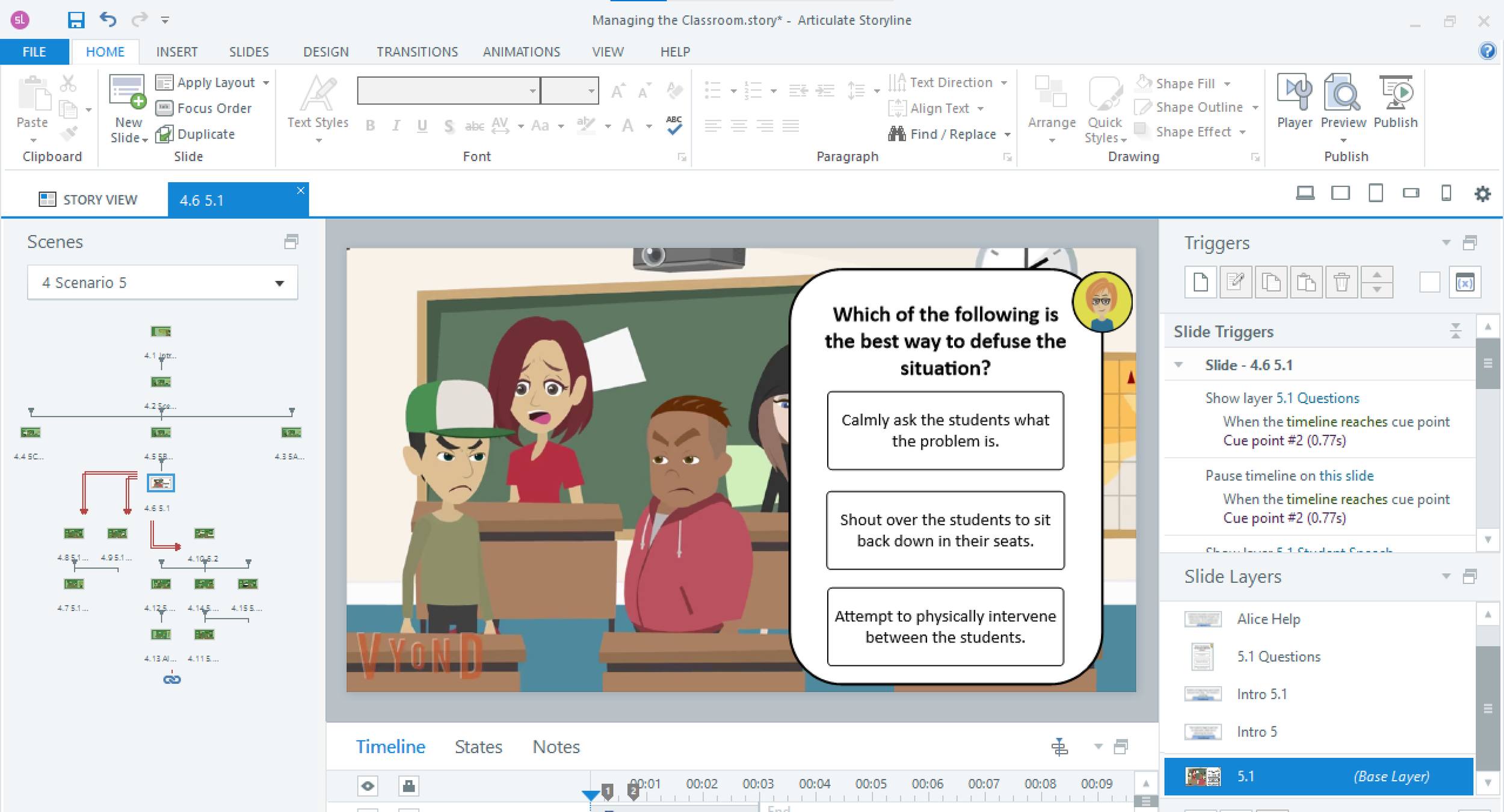
Interactive Prototype
Once the storyboard was visualized through Vyond, I used Articulate Storyline 360 to bring text to each scene. Before moving onto final development, I created a demo to collect feedback.
To keep users engaged I added scenes to convey the continuous flow of a school day, custom animations in response to selected answers, and sounds. These show up throughout the training to maintain consistency between scenarios.
After aligning the storyboard to visuals, I presented the demo to the SMEs I’ve been relying heavily upon throughout this project, in addition to some computer developers. Educational professionals provided good feedback on portions of the training that they liked/disliked in relation to material, and the computer developers provided feedback on the more technical aspects of the project.
Important feedback I received from a few professionals I consulted with was to add an overview of skills learned after users completed the skill. Taking that advice to heart, I added a document at the end of each scenario to show which skill the user learned and included additional information to enhance retention of that skill. Feedback from computer developers helped me develop a more robust use of buttons, specifically they’re placement and interaction when selected, hovered, etc..
Full Development
Using the feedback I received, development on the final project began. The flow of the project felt consistent from the demo to full development, but the feedback certainly helped the project feel polished. Some specific adjustments were made to the project using feedback received:
Incorporating a sound reminder at the beginning of the training. Integrating this feature brought attention to users that there was volume throughout the training, and allowed users to decide whether or not they wanted volume.
Having users complete a quiz at the end of the project for maximum skill retention. Originally, I thought that having the skills pop up at the end of each scenario would be enough for users to learn necessary skills. However, a knowledge check was suggested to allow users to really see which skills they knew/needed to improve upon, so it was incorporated at the end of the training.
Results and takeaways
Overall, this project was incredibly satisfying to make. Everyone that tested the completed project was impressed with the scenario questions and results, attention to detail, and in-depth information with regards to each skill learned. Having the ability to begin working with great tools – specifically Vyond and Articulate Storyline 360 – and learn their capabilities also made this project especially satisfying to work on. With no prior experience in either of these programs, I learned a lot about their functionality and capabilities to construct immersive training experiences.